Marco Polo – Video Chat
March–December 2014
Over the past ten months I collaborated with a talented team at HappyBits, working on interaction and visual design for their upcoming mobile app. HappyBits’ mission is to help people feel close no matter the distance. This vision led us to create Marco Polo – simple video messaging app for iOS and Android phones.

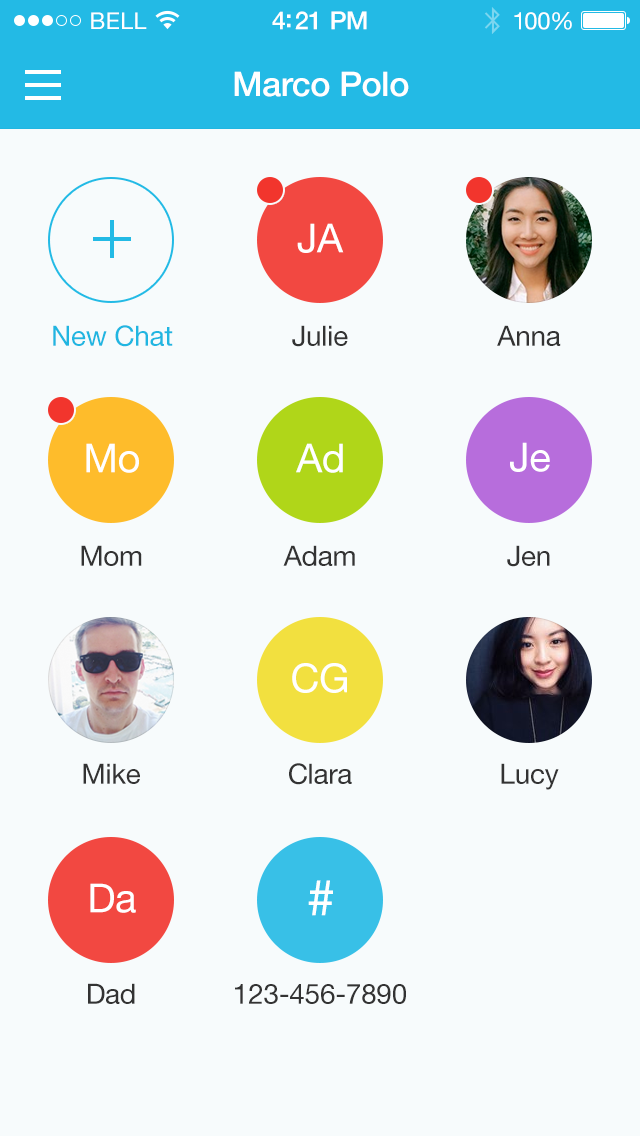
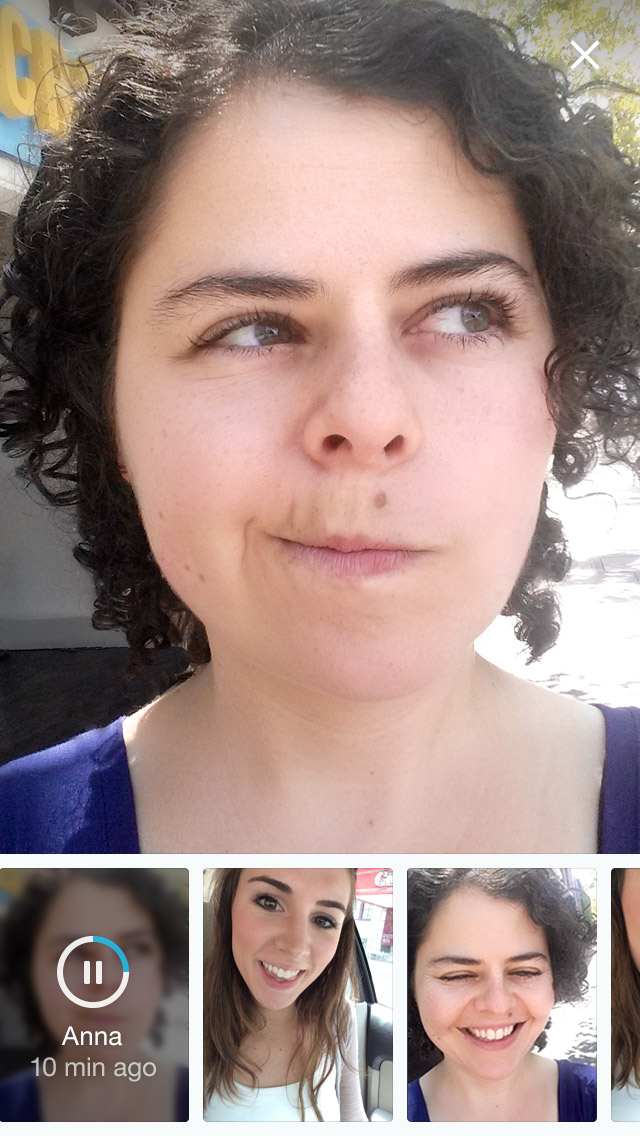
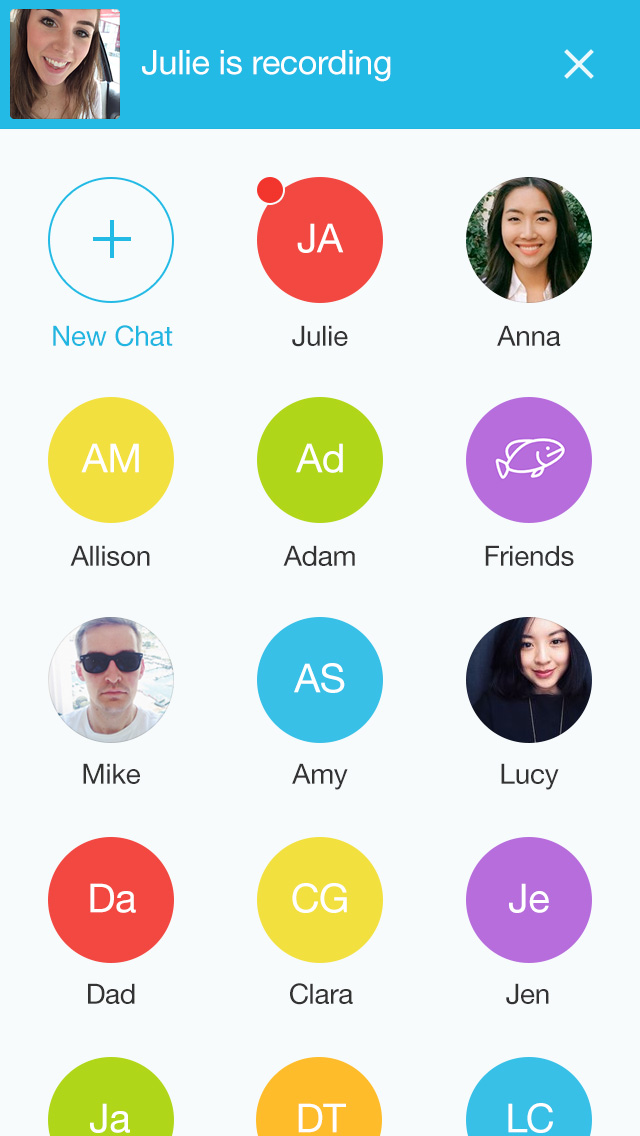
Recent chats

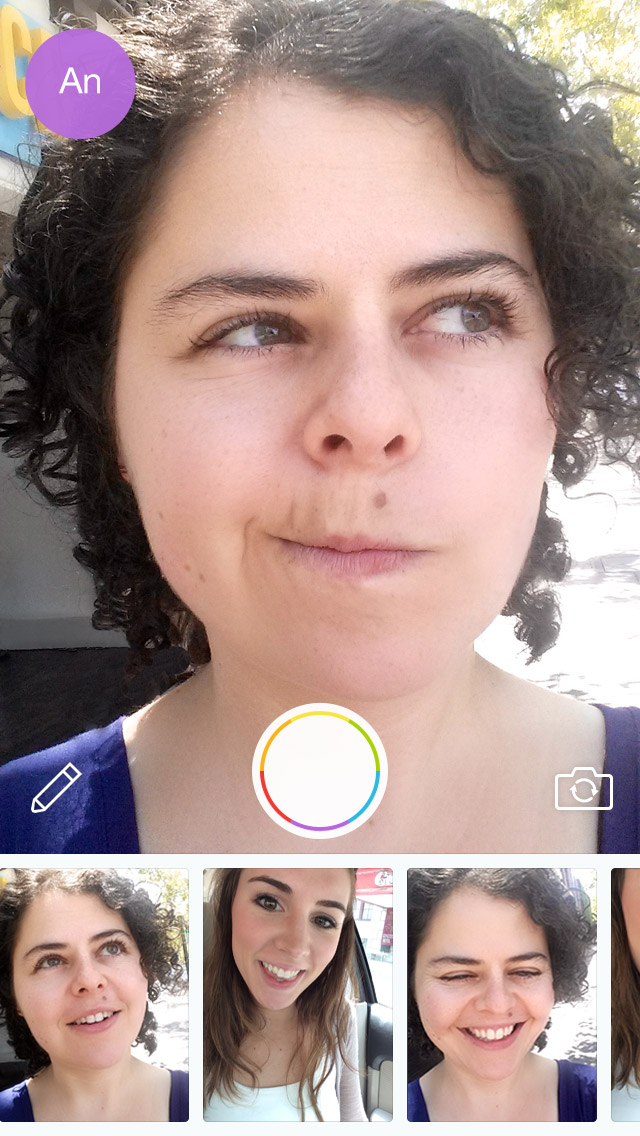
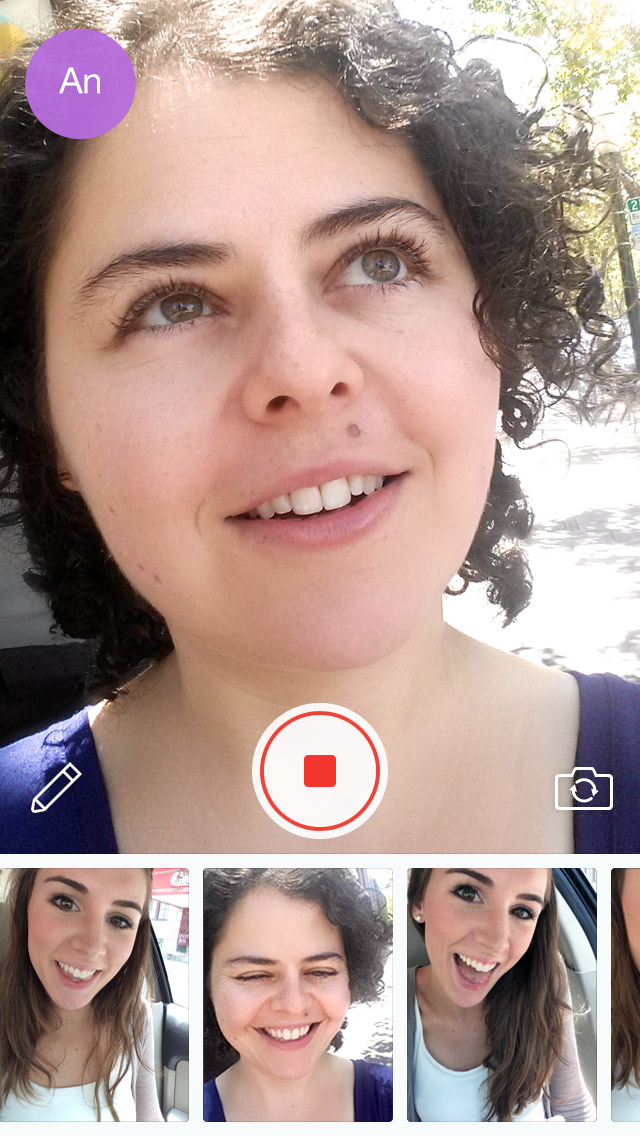
Recorder screen

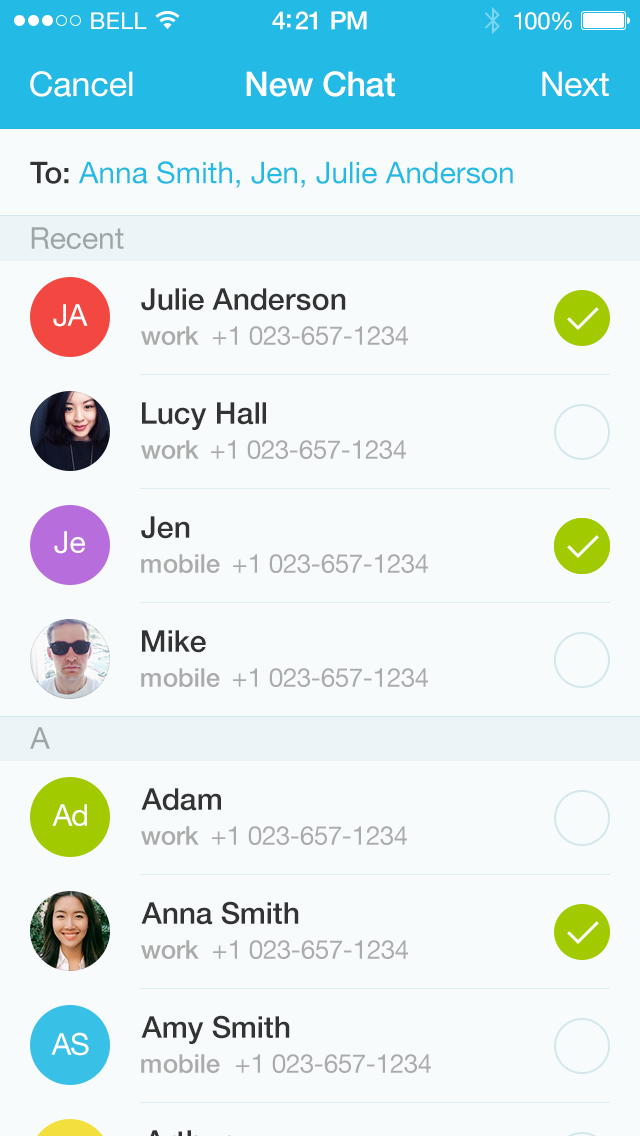
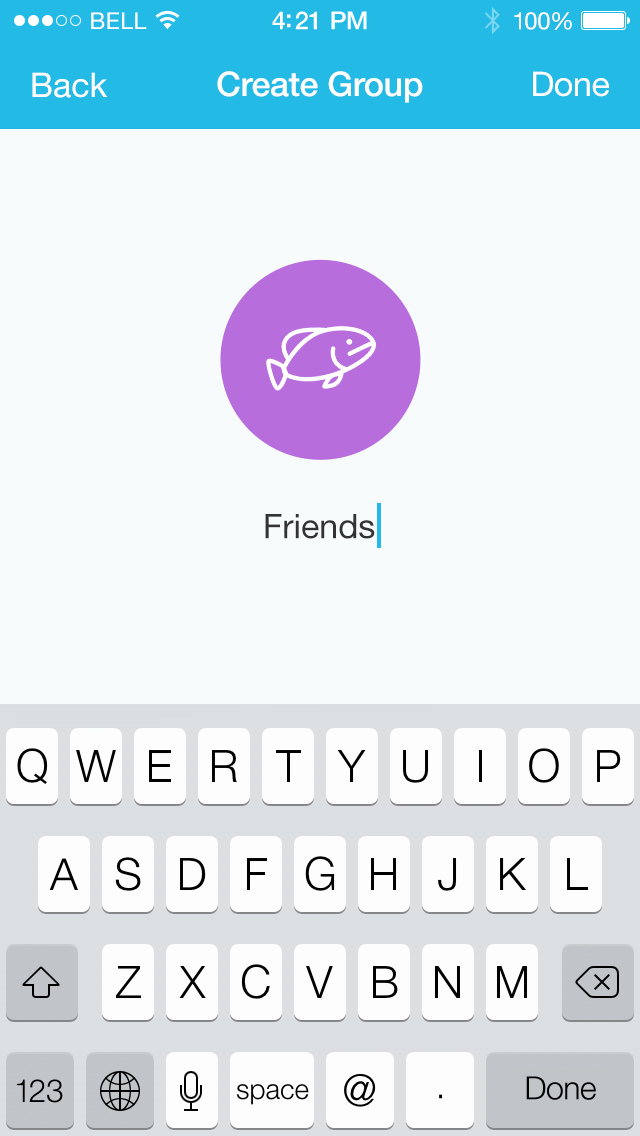
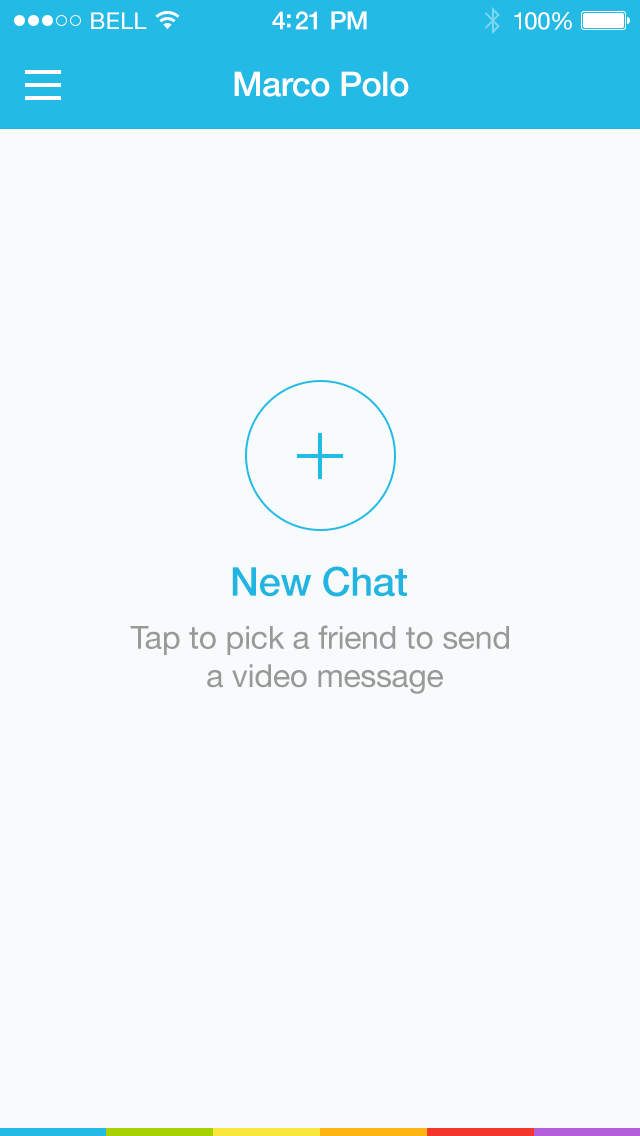
Creating a new chat
The app allows person to send instant video messages to anyone (an individual or a group) in their phone's address book. Videos are sent right away, so the recipient can start watching even while recording, and respond on their own terms. This approach encourages more authentic and spontanious back and forth, because people don’t have to worry about editing or perfecting their messages. At the same time, it’s easier and more convinient compared to phone calls or VoIP services, since it doesn’t require synchronization and scheduling time for calls.

Recording a video message

Playback

In-app notification
The app is still in it’s very early stage. We’ve been experimenting with a product market fit, and we learnt a lot about personal communication and patterns in behaviour. The biggest challenge was to answer a question, What is the right thing to build and how to make it right? As such, our attention was focused on high level concepts and quick iterations to test ideas as early as possible and to learn as much as possible.
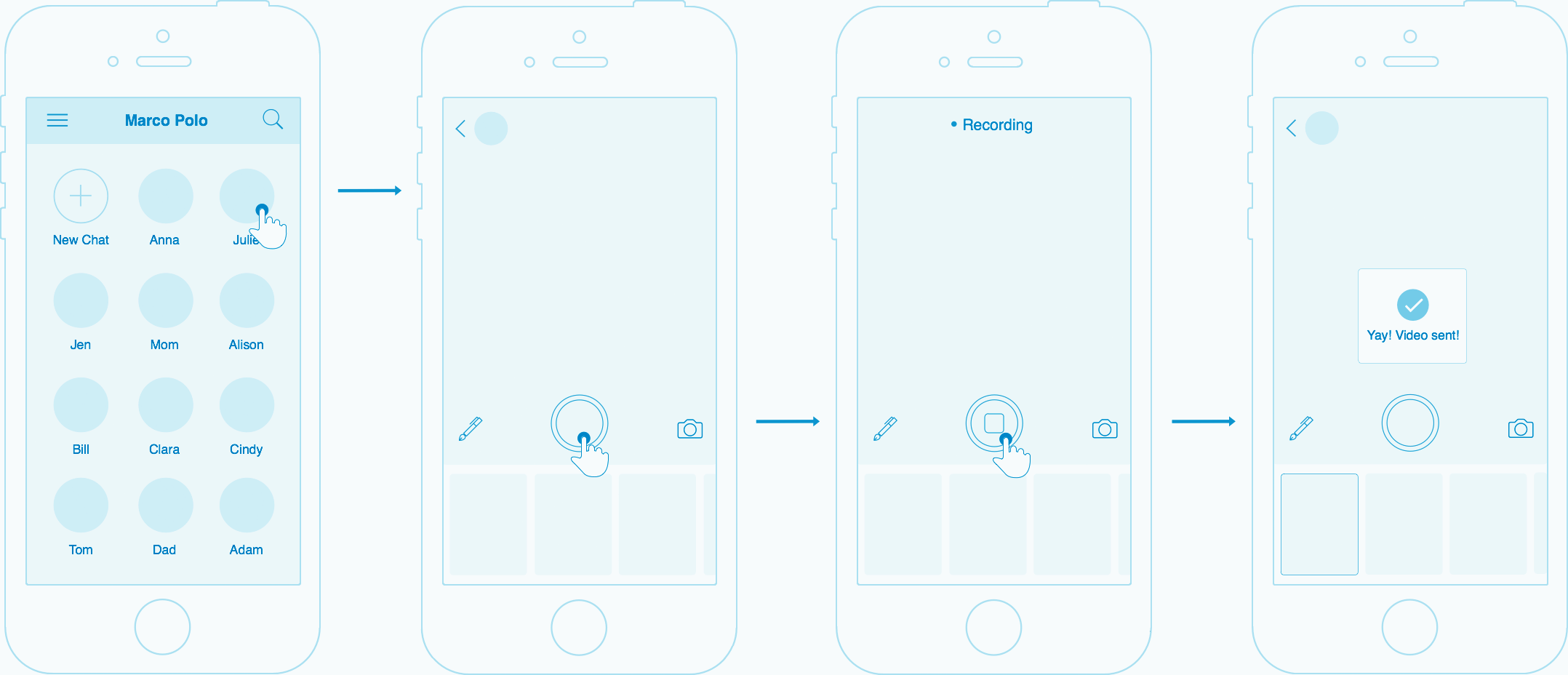
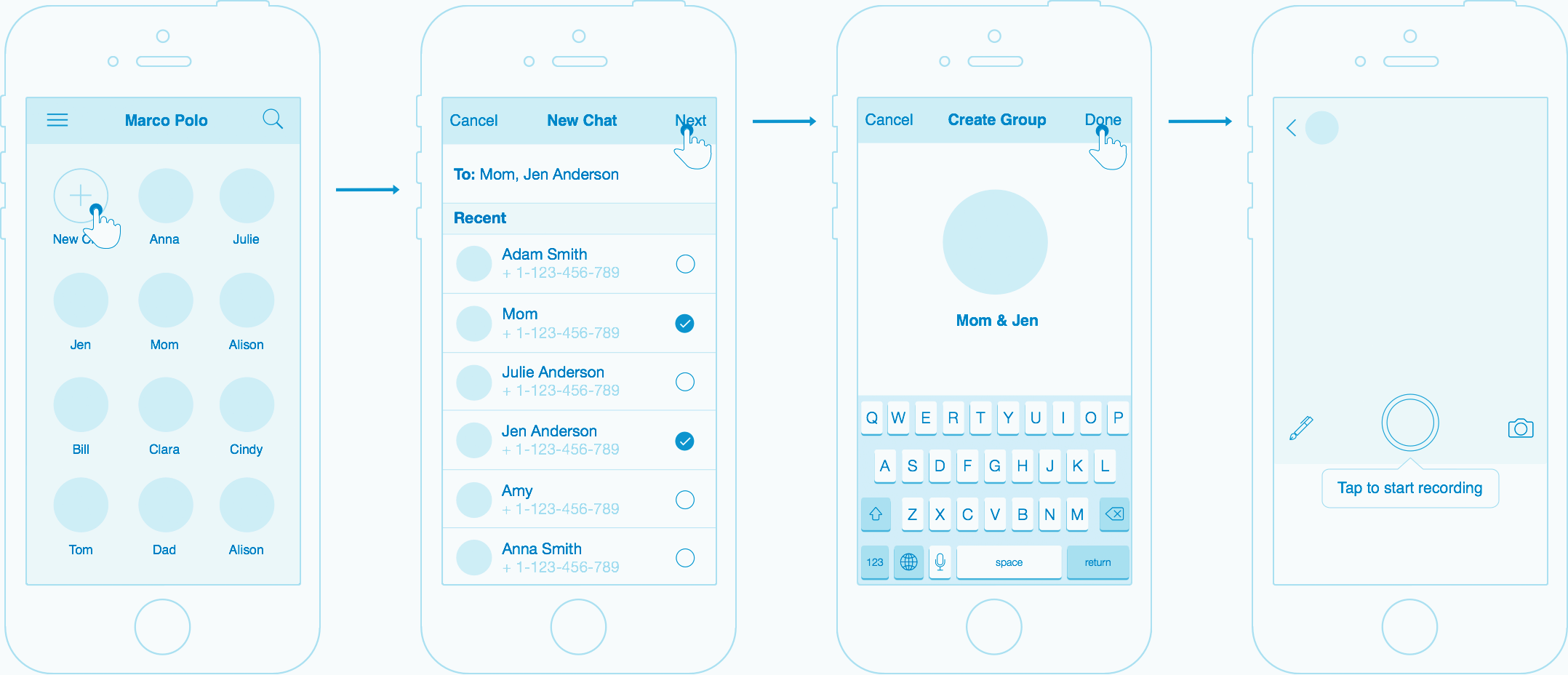
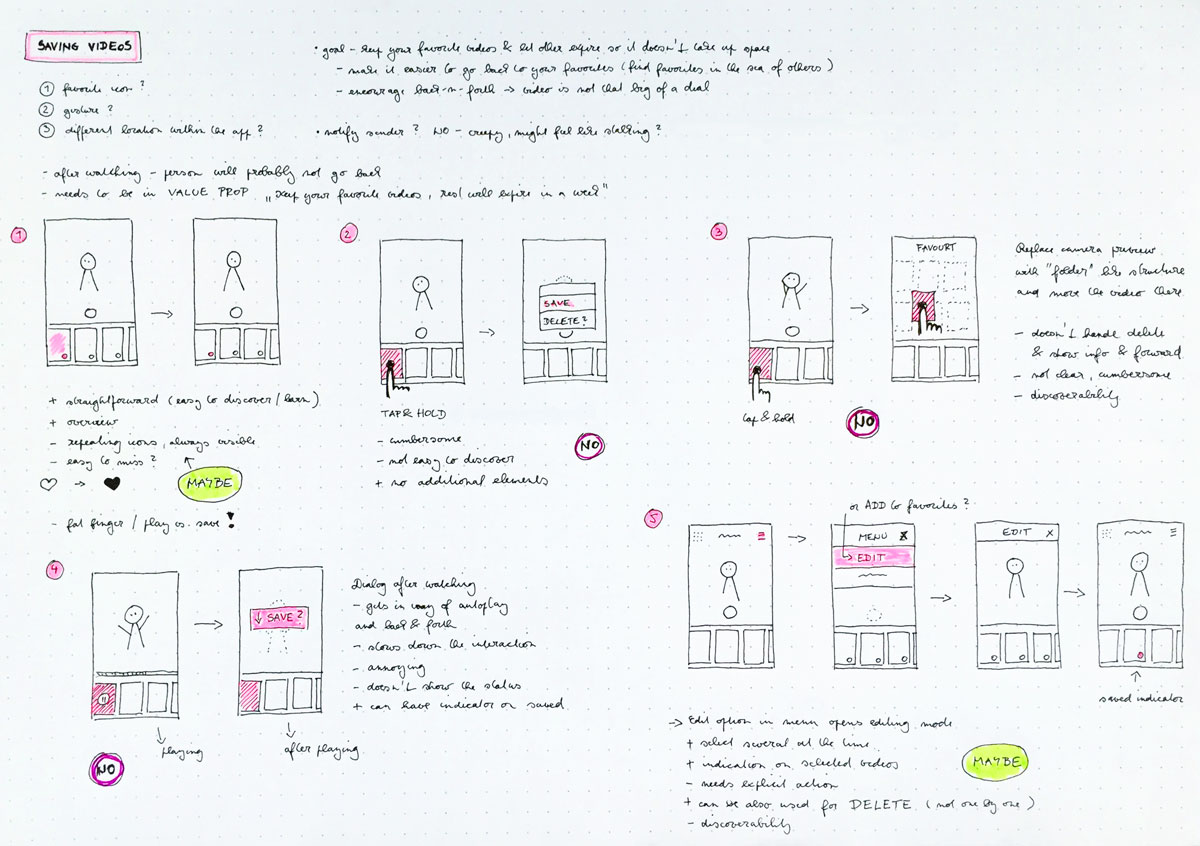
Sketches & Wireframes
Since the team collaborated completely remotely, quick sketches were essential tool for our communication. Sketching helped us share ideas, evaluate and compare options. It allowed us to move forward quickly, often even without tackling visual design. If necessary, we used more detailed wireframes to refine layout or copy in 1:1 scale.

Sending a video message

Creating a new chat

Exploration of a concept – saving favorite video messages
Prototyping
Prototyping a video messaging app, where the camera preview is an essential part of the interface was challenging. We experimented with different tools and used InVision to internally validate many interaction flows, such as creating a chat, onboarding and registration. However, for the sake of user testing, it was important to have a prototype with an actual camera preview on user’s device. Therefore, in most cases we had to move to implementation very early to gather feedback – first from the team, then from our beta testers.

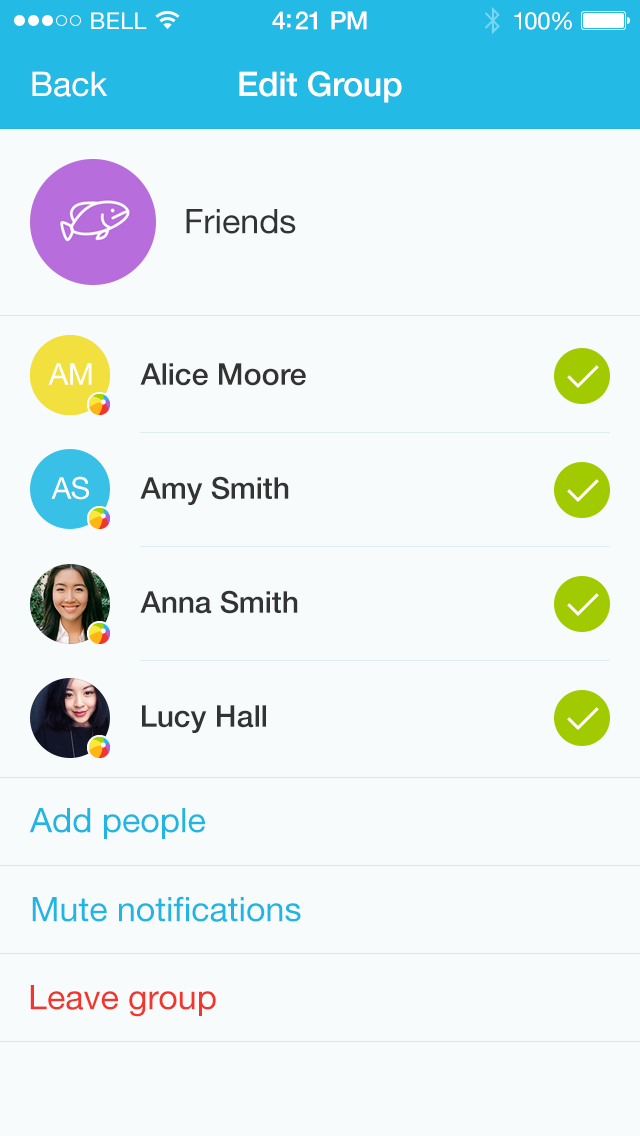
Creating a group chat

Group settings

Empty state
Visual Design
With the focus on finding product market fit, branding was not the highest on our priority list. Still, our goal was to make the app feel informal, playful, and fun to use. The working title – Marco Polo – evokes playful back and forth, same as the beach ball symbol used as an app icon.
Core colors

Avatars
Bright, bold color palette consisting of primary and secondary colors was inspired by the beach ball theme. Colors were also used to unify the look and feel of the app across iOS and Android.
iOS app icon